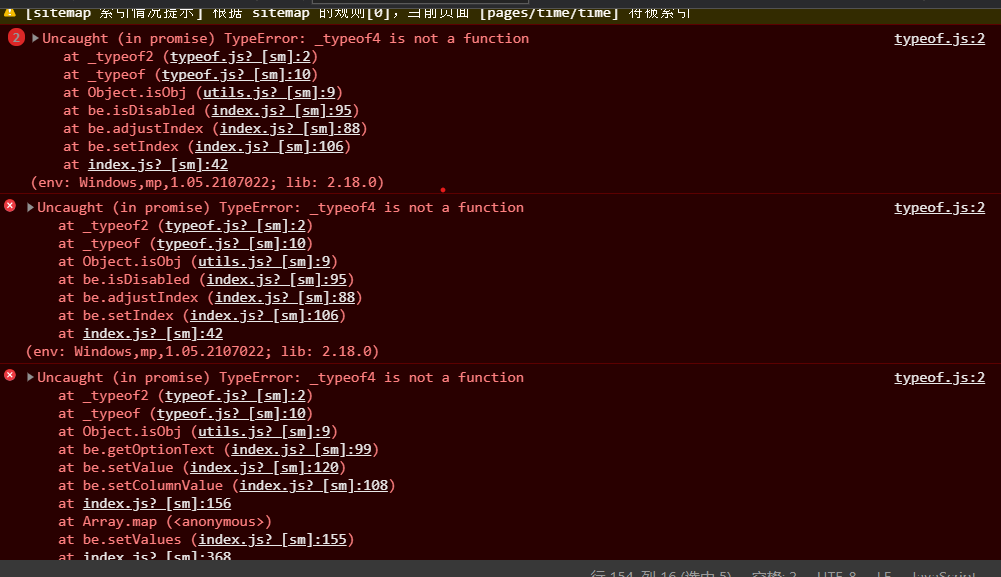
uniapp 微信小程序报 typeof4 is not a function?


解决方法有两种:
- 修改一下 @babel/runtime/helpers/typeof.js 文件,内容修改为代码片段的。目的是添加"@babel/helpers - typeof";这一句在代码中,让babel识别出这是一个特殊的helper文件,不对它进行处理。
- 参考配置说明 https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html 修改一下 babelSetting 的 outputPath 成其他路径。